ประการแรกฉันแก้ไขให้ถูกต้องหรือไม่ว่าภาพนั้นแสดงรูปหลายเหลี่ยมเพื่อชี้ความสัมพันธ์? ถ้าเป็นเช่นนั้นคุณต้องการให้แน่ใจว่ารูปหลายเหลี่ยมที่โดดเด่นมากขึ้นและควรตรงกับลิงค์ ฉันขอแนะนำให้เลือกสีกลุ่ม (พูดสีฟ้า) ใช้เติมรูปหลายเหลี่ยมสีฟ้าอ่อนเส้นขอบสีน้ำเงินเข้ม (ช่วยให้ตาสามารถแก้ไขขอบของรูปหลายเหลี่ยม) และสีฟ้ากลางสำหรับลิงค์ (เชื่อมโยงกับรูปหลายเหลี่ยม)
ฉันจะไม่ใช้สีเพื่อแสดงปริมาณการไหลในลิงก์ตามที่คุณได้ทำไว้ข้างต้นมันอาจจะยุ่งมากกับการเชื่อมโยงความกว้างและความโปร่งใสเป็นตัวแปรที่จะเล่น
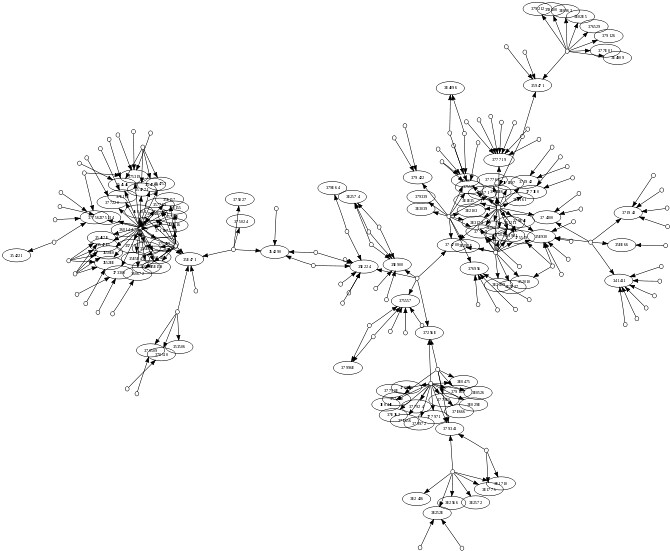
ประการที่สองสาระสำคัญของปัญหาคือปริมาณของข้อมูลเป็นไปไม่ได้ที่จะสร้างกราฟอย่างง่ายของเครือข่ายที่แนะนำมากกว่า 1,000 แห่งเนื่องจากการสร้างภาพข้อมูลจะรกมาก คำแนะนำหลักสองข้อในตอนนี้ดูเหมือนจะเรียงขอบกัน (การสร้างภาพต้นไม้) หรือสร้างกราฟที่ตัดการเชื่อมต่อสถานที่จากพื้นที่จริงที่เกิดขึ้นทำให้เกิดพื้นที่มากขึ้นในการมองเห็นการเชื่อมต่อ แผนที่ลอนดอนสร้าง 'พื้นที่' เพิ่มเติมในใจกลางกรุงลอนดอนเพื่อช่วยให้เห็นภาพการเชื่อมต่อระหว่างสถานีรถไฟใต้ดินที่อยู่ใกล้กันมาก) ทั้งสองอย่างนี้มีค่า แต่กราฟมีข้อเสียที่เห็นได้ชัดขณะที่คุณมองเห็นเครือข่ายคุณสูญเสียตำแหน่งเชิงพื้นที่ที่แท้จริง
อีกทางเลือกหนึ่งคือรับมือกับการโอเวอร์โหลดข้อมูลโดยแบ่งข้อมูลออกเป็นกลุ่ม หากไม่มีกลุ่มเชิงตรรกะดังนั้นกลุ่มทิศทาง (N, NE, E และอื่น ๆ ) เป็นวิธีที่เป็นไปได้ที่จะทำ ฉันจะสร้างการมองเห็นที่ความสัมพันธ์ทั้งหมดเป็นสีเทาบนเมาส์แบบโรลโอเวอร์รูปหลายเหลี่ยมและลิงก์ที่เกี่ยวข้องจะปรากฏเป็นสีตัวหนา ตัวเลือกย่อยคือการใช้เมาส์โอเวอร์ด้วยการคลิกสลับหรือปุ่มเลเยอร์ซึ่งสามารถเลือกได้หลายส่วนพร้อมกัน
นอกจากนี้คุณยังสามารถสร้างภาพเคลื่อนไหวโดยที่ลิงก์แสดงเป็นลูป 3 มิติและส่วนต่างๆไม่ได้ทำการอัปเกรดทีละภาพโดยเปลี่ยนมุมมองของกล้องเพื่อให้ใช้งาน 3D ได้สูงสุด (ดูที่http://senseable.mit.edu/obama/the_world htmlที่แสดงสิ่งที่ฉันหมายถึงโดยลูปและการเปลี่ยนแปลงมุมมองกล้อง) หลังจากที่แสดงภาพเคลื่อนไหวผู้ใช้สามารถสำรวจแผนที่ได้อย่างอิสระด้วยปุ่มตัวเลือกที่ควบคุมกลุ่มหรือกลุ่มของข้อมูล
สิ่งนี้ไม่ซับซ้อนสำหรับการใช้ไคลเอ็นต์ Google Earth หรือ API และ kml ฉันได้บล็อกเกี่ยวกับการผลิตลูปที่นี่http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.htmlและ ทัวร์ที่นี่http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html KML สวยง่ายที่จะทำงานออกhttp://code.google.com/apis/kml/documentation/
ในขณะที่ฉันมักจะกังวลว่าการแสดงข้อมูลแบบ 'ฉูดฉาด' นั้นฉลาด แต่ไม่มีประสิทธิภาพฉันสงสัยว่าภาพนี้จะทำงานได้อย่างมีประสิทธิภาพและโบนัสคือภาพเคลื่อนไหว 3 มิติจะสร้างความประทับใจให้กับลูกค้าส่วนใหญ่