คำตอบที่ดีมากมายที่นี่ แต่ฉันต้องการเพิ่มมุมมองของฉัน (ขึ้นอยู่กับวิธีการพัฒนาของฉัน)
แก้ไขข้อผิดพลาดบันทึก
ปล่อยให้หน้ามันเราทุกคนรักที่ดีconsole.log('Uh oh, if you reached here, you better run.')และบางครั้งที่ใช้งานได้ดีดังนั้นหากคุณกำลังมีเงื่อนงำที่จะย้ายไปไกลจากมันอย่างน้อยเพิ่มบาง bling การบันทึกของคุณกับการแก้ปัญหาของ Visionmedia
การดีบักแบบโต้ตอบ
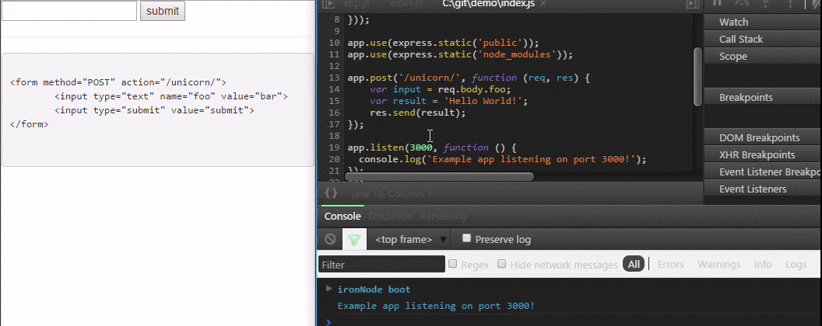
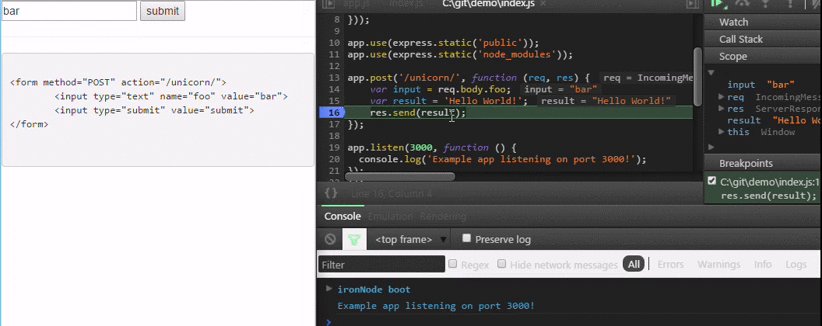
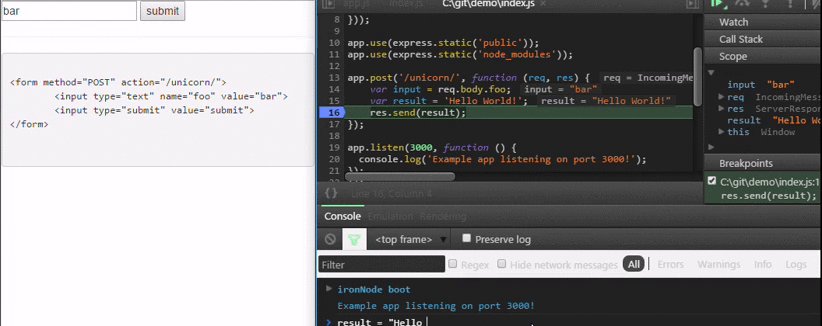
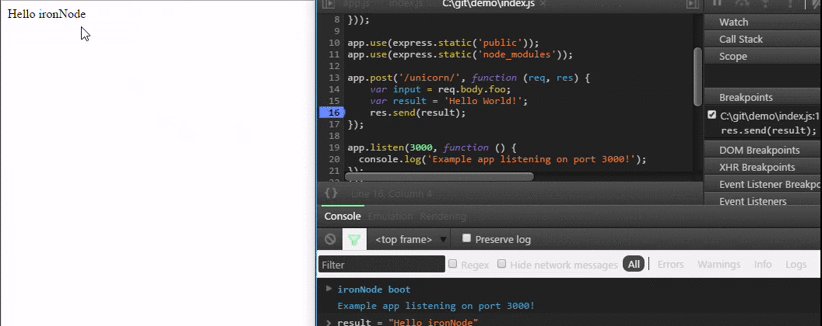
มีประโยชน์เช่นเดียวกับการบันทึกคอนโซลสามารถตรวจแก้จุดบกพร่องอย่างมืออาชีพคุณต้องพับแขนเสื้อของคุณและติดขัดตั้งเบรกพอยต์, ก้าวผ่านรหัสของคุณตรวจสอบขอบเขตและตัวแปรเพื่อดูสิ่งที่ทำให้เกิดพฤติกรรมแปลก ๆ ดังที่คนอื่น ๆ ได้กล่าวถึงโหนดตรวจสอบเป็นผึ้งหัวเข่า มันทำทุกสิ่งที่คุณสามารถทำได้กับตัวดีบักในตัว แต่ใช้อินเทอร์เฟซ Chrome DevTools ที่คุ้นเคย ถ้าเช่นฉันคุณใช้Webstormแล้วนี่คือคำแนะนำที่มีประโยชน์ในการแก้ไขข้อบกพร่องจากที่นั่น
กองติดตาม
โดยค่าเริ่มต้นเราไม่สามารถติดตามชุดของการดำเนินงานในรอบที่แตกต่างกันของวงเหตุการณ์ (เห็บ) เพื่อรับรอบนี้ดูlongjohn (แต่ไม่ได้อยู่ในการผลิต!)
หน่วยความจำรั่ว
ด้วย Node.js เราสามารถมีกระบวนการเซิร์ฟเวอร์ที่คาดว่าจะอยู่เป็นเวลานาน คุณจะทำอย่างไรถ้าคุณคิดว่ามันมีการรั่วไหลที่น่ารังเกียจบางอย่าง? ใช้heapdumpและ Chrome DevTools เพื่อเปรียบเทียบภาพรวมบางส่วนและดูว่ามีอะไรเปลี่ยนแปลง
สำหรับบทความที่มีประโยชน์ให้ตรวจสอบ
หากคุณรู้สึกอยากดูวิดีโอ
ไม่ว่าคุณจะเลือกเส้นทางแบบไหนให้แน่ใจว่าคุณเข้าใจวิธีการดีบั๊ก

มันเป็นสิ่งที่เจ็บปวดที่
จะมองปัญหาของตัวเองและรู้
ว่าตัวคุณเองและไม่มีใครทำ
Sophocles, Ajax