นี่อาจเป็นคำถามที่โง่ แต่เมื่อฉันรวบรวมอีเมล HTML ใน Rails มีวิธีในตัวที่ง่ายเป็นพิเศษในการดูเทมเพลตในเบราว์เซอร์หรือฉันต้องเขียนตัวควบคุมแบบกำหนดเองบางประเภทที่ดึงมันออกมา ในมุมมองของมัน?
ฉันจะดูตัวอย่างอีเมลใน Rails ได้อย่างไร
คำตอบ:
การกระทำ Mailer ขณะนี้ได้สร้างขึ้นในลักษณะของการแสดงตัวอย่างอีเมลในRails 4.1 ตัวอย่างเช่นตรวจสอบสิ่งนี้:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
คำตอบของ Daniel คือการเริ่มต้นที่ดี แต่หากเทมเพลตอีเมลของคุณมีข้อมูลแบบไดนามิกก็จะใช้ไม่ได้ เช่นสมมติว่าอีเมลของคุณเป็นใบเสร็จการสั่งซื้อและภายในนั้นคุณพิมพ์ออกมา@order.total_price- โดยใช้วิธีการก่อนหน้านี้@orderตัวแปรจะเป็นศูนย์
นี่เป็นสูตรเล็กน้อยที่ฉันใช้:
อันดับแรกเนื่องจากฟังก์ชันการแสดงตัวอย่างอีเมลนี้มีไว้สำหรับใช้งานภายในเท่านั้นฉันจึงตั้งค่าเส้นทางทั่วไปในเนมสเปซของผู้ดูแลระบบ:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
endต่อไปฉันจะสร้างตัวควบคุม ในคอนโทรลเลอร์นี้ฉันสร้างหนึ่งวิธีต่อเทมเพลตอีเมล เนื่องจากอีเมลส่วนใหญ่มีข้อมูลแบบไดนามิกเราจึงต้องเติมตัวแปรสมาชิกตามที่เทมเพลตคาดหวัง
สิ่งนี้สามารถทำได้ด้วยการติดตั้ง แต่โดยทั่วไปฉันชอบเพียงแค่คว้าข้อมูลจริงแบบสุ่มหลอก โปรดจำไว้ว่านี่ไม่ใช่การทดสอบหน่วย แต่เป็นเพียงตัวช่วยในการพัฒนาเท่านั้น ไม่จำเป็นต้องให้ผลลัพธ์เดียวกันทุกครั้ง - อันที่จริงแล้วมันอาจจะดีกว่าถ้าไม่ได้!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
endlayout=>:mailerทราบว่าเมื่อเราทำให้แม่แบบที่เราใช้ ซึ่งจะฝังเนื้อหาอีเมลของคุณไว้ในรูปแบบอีเมล HTML ที่คุณสร้างขึ้นแทนที่จะอยู่ในรูปแบบเว็บแอปพลิเคชันทั่วไปของคุณ (เช่นapplication.html.erb)
และนั่นก็สวยมาก ตอนนี้ฉันสามารถไปที่http://example.com/admin/mailer/preview_welcomeเพื่อดูตัวอย่างการเปลี่ยนแปลงเทมเพลตอีเมลต้อนรับของฉัน
get 'mailer... match
การติดตั้งที่ง่ายที่สุดที่ผมเคยเห็นเป็นMailCatcher การตั้งค่าใช้เวลา 2 นาทีและใช้ได้กับจดหมายใหม่ที่แกะจากกล่อง
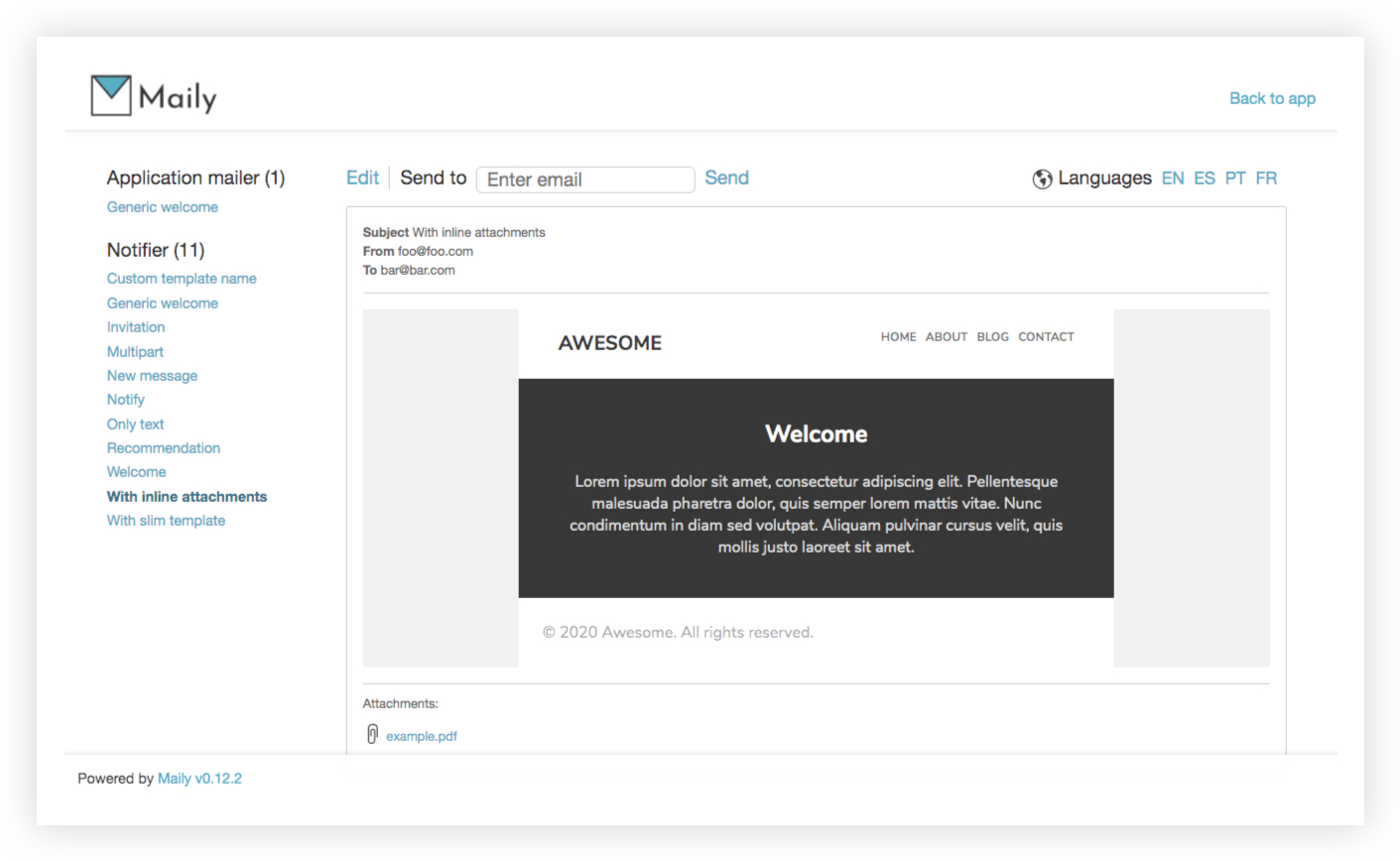
ฉันเพิ่งเขียนอัญมณีชื่อMailyเพื่อดูตัวอย่างแก้ไข (ไฟล์เทมเพลต) และส่งอีเมลแอปพลิเคชันผ่านเบราว์เซอร์ นอกจากนี้ยังมีวิธีที่เป็นมิตรในการเชื่อมต่อข้อมูลระบบการอนุญาตที่ยืดหยุ่นและ UI ที่เรียบง่าย

ฉันได้วางแผนที่จะเพิ่มคุณสมบัติใหม่ในอนาคตอันใกล้นี้เช่น:
- หลายตะขอต่ออีเมล
- Parametrize อีเมลผ่าน UI (อาร์กิวเมนต์ของวิธีการส่งจดหมาย)
- เล่นด้วยแป้นแปล (รายการไฮไลต์ ... )
ฉันหวังว่ามันจะช่วยคุณได้
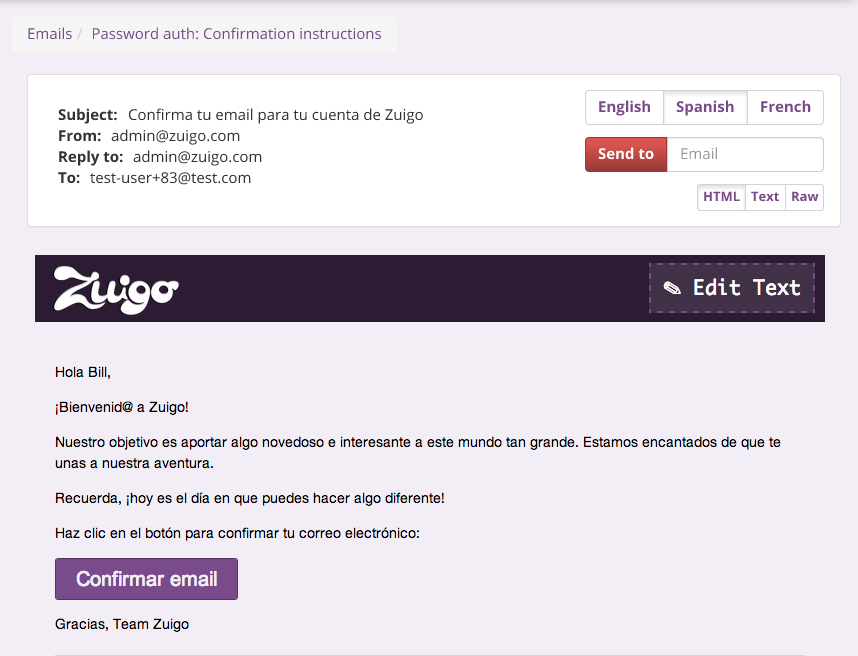
คุณสามารถใช้Rails Email Preview

REPเป็นรางเครื่องยนต์เพื่อดูตัวอย่างและการทดสอบการส่งอีเมลด้วยการสนับสนุน I18n บูรณาการ premailer ง่ายและ CMS ตัวเลือกการแก้ไขด้วยcomfortable_mexican_sofa
railsrails g mailer CustomMailerสร้างการแสดงตัวอย่างจดหมายถ้าคุณใช้ คุณจะได้รับไฟล์CustomMailerPreviewภายในspec/mailers/previewsโฟลเดอร์
ที่นี่คุณสามารถเขียนวิธีการของคุณที่จะเรียกจดหมายและมันจะสร้างตัวอย่าง
สำหรับอดีต -
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
endดูตัวอย่างอีเมลทั้งหมดได้ที่http: // localhost: 3000 / railway / mailers / custom_mailer
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
Rails Email Preview ช่วยให้เราดูอีเมลในเว็บเบราว์เซอร์ได้อย่างรวดเร็วในโหมดการพัฒนา
1) เพิ่ม“gem ‘rails_email_preview’, ‘~> 0.2.29’ “ลงในไฟล์ gem และการติดตั้งกลุ่ม
2) เรียกใช้“rails g rails_email_preview:install”สิ่งนี้จะสร้าง initializer ในโฟลเดอร์ config และเพิ่มเส้นทาง
3) เรียกใช้“rails g rails_email_preview:update_previews”โฟลเดอร์ mailer_previews ลังนี้ในไดเรกทอรีแอป
ตัวสร้างจะเพิ่มต้นขั้วให้กับอีเมลแต่ละฉบับของคุณจากนั้นคุณจะเติมข้อมูลต้นขั้วด้วยข้อมูลจำลอง
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4) พารามิเตอร์ในคำค้นหาจะพร้อมใช้งานเป็นตัวแปรอินสแตนซ์เพื่อดูตัวอย่างคลาส เช่นหากเรามี URL ที่
“/emails/user_mailer_preview-welcome?user_id=1” @user_idกำหนดไว้ในวิธีการต้อนรับUserMailerPreviewจะช่วยให้เราส่งอีเมลไปยังผู้ใช้ที่ระบุได้
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5) ในการเข้าถึง REP url เป็นแบบนี้
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6) เราสามารถส่งอีเมลผ่าน REP ซึ่งจะใช้การตั้งค่าจดหมายสิ่งแวดล้อม ยกเลิกการใส่ข้อคิดเห็นบรรทัดนี้ในโปรแกรมเริ่มต้นเพื่อปิดใช้งานการส่งอีเมลในสภาพแวดล้อมการทดสอบ
config.enable_send_email = falseที่มา: บล็อก RailsCarma: การดูตัวอย่างอีเมลในแอปพลิเคชัน Rails ด้วย Mail_View Gem
ฉันประหลาดใจดังกล่าวไม่มีใครletter_opener เป็นอัญมณีที่จะแสดงและเปิดอีเมลเป็นหน้าเบราว์เซอร์เมื่อใดก็ตามที่มีการส่งอีเมลใน dev
ไม่มีวิธีดูตัวอย่างโดยตรงจาก Mailer แต่อย่างที่คุณเขียนคุณสามารถเขียนคอนโทรลเลอร์ได้ซึ่งมีลักษณะดังนี้
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
endแต่ฉันคิดว่านั่นไม่ใช่วิธีที่ดีที่สุดในการทดสอบอีเมลหากดูถูกต้อง
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'จะฝังเนื้อหาของอีเมลไว้ในเค้าโครงอีเมล HTML ที่คุณสร้างขึ้นสำหรับแอปของคุณ
ฉันชอบอัญมณีmails_viewer อัญมณีนี้มีประโยชน์มากเนื่องจากบันทึกเทมเพลต HTML ลงในโฟลเดอร์ tmp