ฉันมีปัญหาแปลก ๆ นี้และฉันจัดการกับมันมานานกว่า 8 ชั่วโมงแล้ว .. ขึ้นอยู่กับสถานการณ์ฉันต้องคำนวณUILabelsขนาดแบบไดนามิก
เช่น
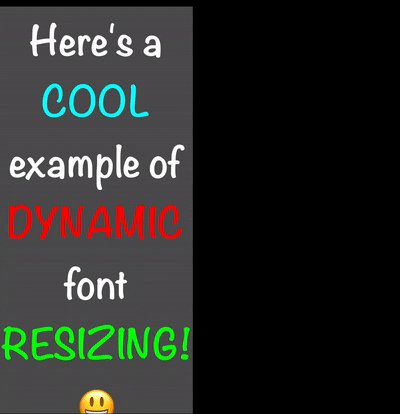
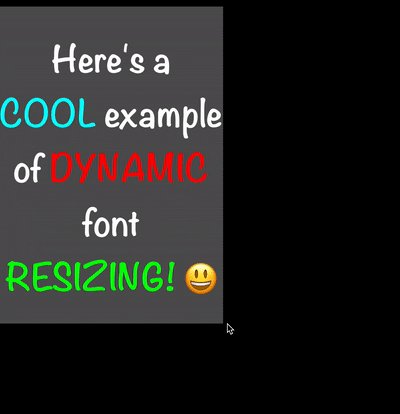
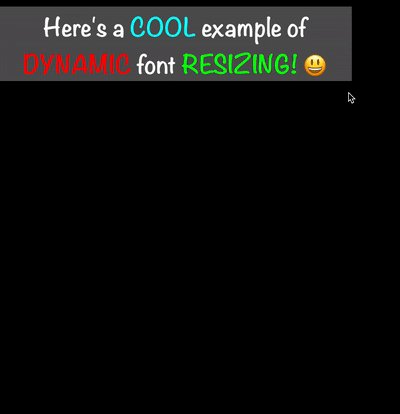
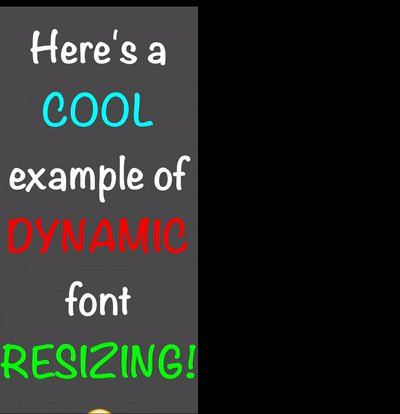
ฉันUIViewControllerได้รับเหตุการณ์และฉันเปลี่ยนUILabelsขนาด จากใหญ่ไปเล็ก ขนาดของฉันUILabelเล็กลงและฉันได้ขนาดที่ถูกต้อง แต่ข้อความในของฉันUILabelยังคงเหมือนเดิมขนาดตัวอักษรเดียวกันและอื่น ๆ ฉันต้องการแบบอักษรให้เล็กลงเพื่อให้ข้อความทั้งหมดพอดีกับไฟล์UILabel. คำถามคือจะทำอย่างไรให้ข้อความพอดีกับป้ายของฉันautoshrinkingหรืออะไรทำนองนั้น?
ในของฉันxib, UILabels autoshrinkมีการตรวจสอบยังหมายเลขของสายการตั้งค่าเป็น 0 และยังสตริงของฉันมีสัญลักษณ์บรรทัดใหม่ (\ n), และฉันได้เลือกlinebreakmodewordwrapไป อาจมีใครอยู่ในสถานการณ์เดียวกับฉันตอนนี้และช่วยฉันได้ไหม ฉันจะขอบคุณจริงๆ
ขอบคุณล่วงหน้า!
แก้ไข: UILabelขนาดตัวอักษรขั้นต่ำตั้งไว้ที่ 10